반응형 웹
반응형웹이란?
다양한 디바이스에 접속했을 때, 기기의 viewport 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지
미디어쿼리란?
뷰포트의 너비에 따라 웹사이트의 스타일 시트를 수정할 수 있다.
뷰포트 너비 외에도 단말기의 종류, 해상도 등을 기준으로 설정할 수 있다.
@media 미디어 쿼리
@media screen and (max-width : 500px) {
// 스크린의 viewport 너비가 500px 이하일 경우
// 적용시킬 스타일 시트
}
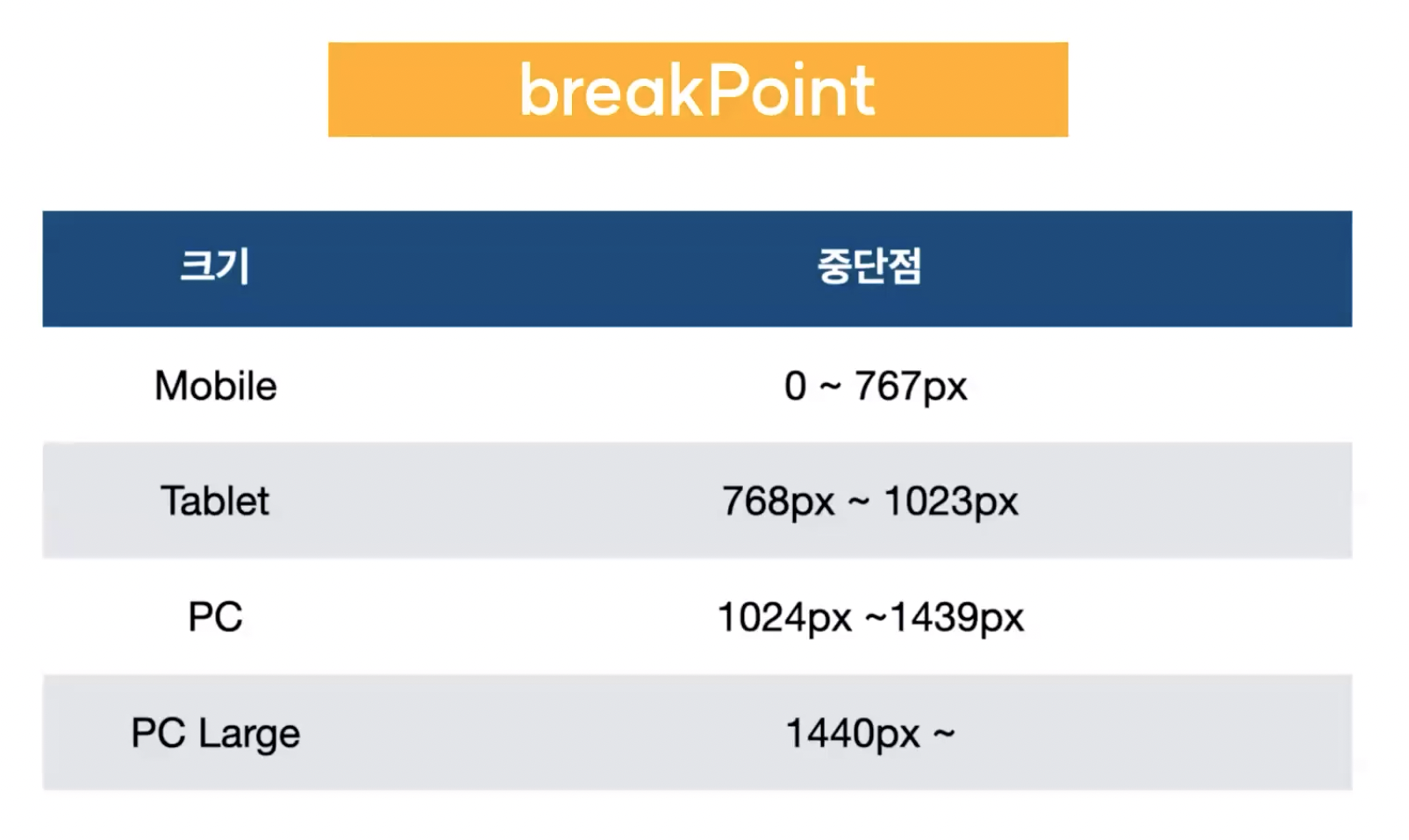
breakPoint
반응형 웹 사이트 작업의 기준이 되는 중단점을 말한다.
간단하게 말해서, pc / 태블릿 / 모바일의 기준이 되는 규격 분기!

반응형웹에서 자주 쓰이는 속성
- max-width & max-height
해당요소의 최대 너비 or 최대 높이를 설정한다. - min-width & min-height
해당요소의 최소 너비 or 최소 높이를 설정한다. - max( )
소괄호 안에 입력된 값 중 제일 높은 값을 속성값으로 출력하는 함수
height : max(320px, 20%) - min( )
소괄호 안에 입력된 값 중 제일 낮은 값을 속성값으로 출력하는 함수
width : min(1240px, 100%)
'개발새발 > html, css' 카테고리의 다른 글
| [CSS] animation (0) | 2024.04.09 |
|---|---|
| [CSS] transition과 transform (0) | 2024.04.08 |
| [CSS] flex 레이아웃 (0) | 2024.04.08 |
| [CSS] position (0) | 2024.04.07 |
| [CSS] 상속과 캐스케이딩 (0) | 2024.04.07 |



